Bu sayfada tüm sistemde geçerli olan temel kavramlar anlatılmaktadır. Bu nedenle sistem kullanılmadan önce bu sayfanın okunması önerilmektedir.
WİS Nedir?
WİS bir içerik yönetim sistemidir. Bu sistem sayesinde sitenizi kod yazmadan kolaylıkla oluşturabilir, biriminizle ilgili duyuru, haber ve etkinliklerinizi yayınlayabilirsiniz.
Sistem Gereksinimleri
Yönetim paneli klavye ve fare ile bilgisayar üzerinden kullanılmak üzere hazırlanmıştır. Bu nedenle mobil tarayıcınızdan yönetim paneline giriş yapmanız durumunda uyumsuzluk sorunlarıyla karşılaşabilirsiniz.
İçerik yönetim sistemini, uyumsuzluk sorunlarını en aza indirgemek için Google Chrome ile kullanmanızı öneririz. Lütfen kullandığınız tarayıcının son versiyona güncellenmiş olmasına dikkat edin.
Site Yapısı
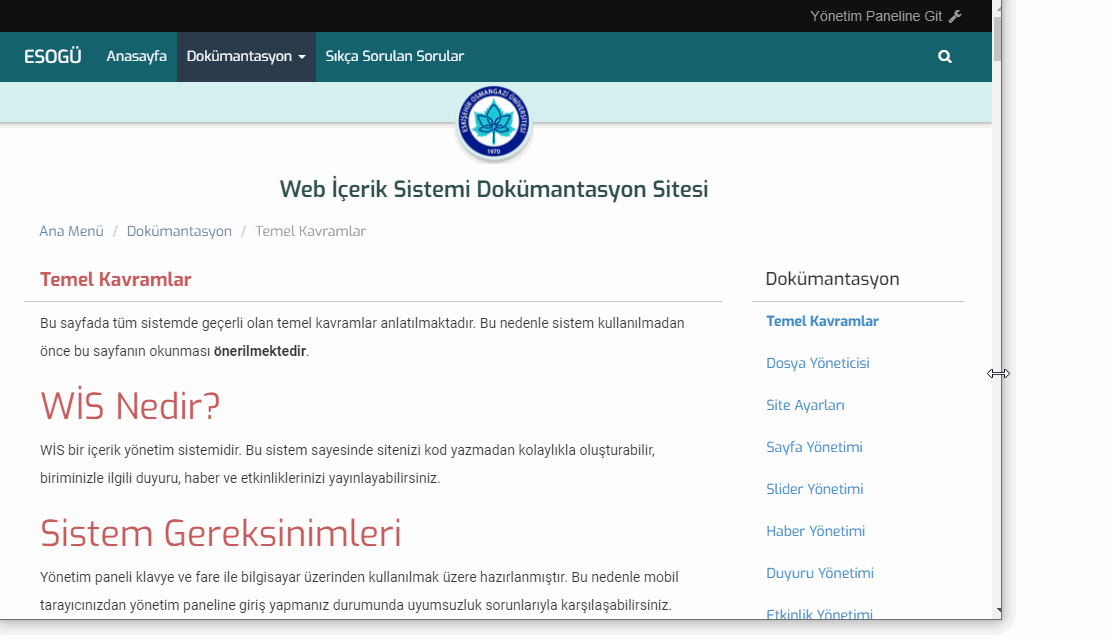
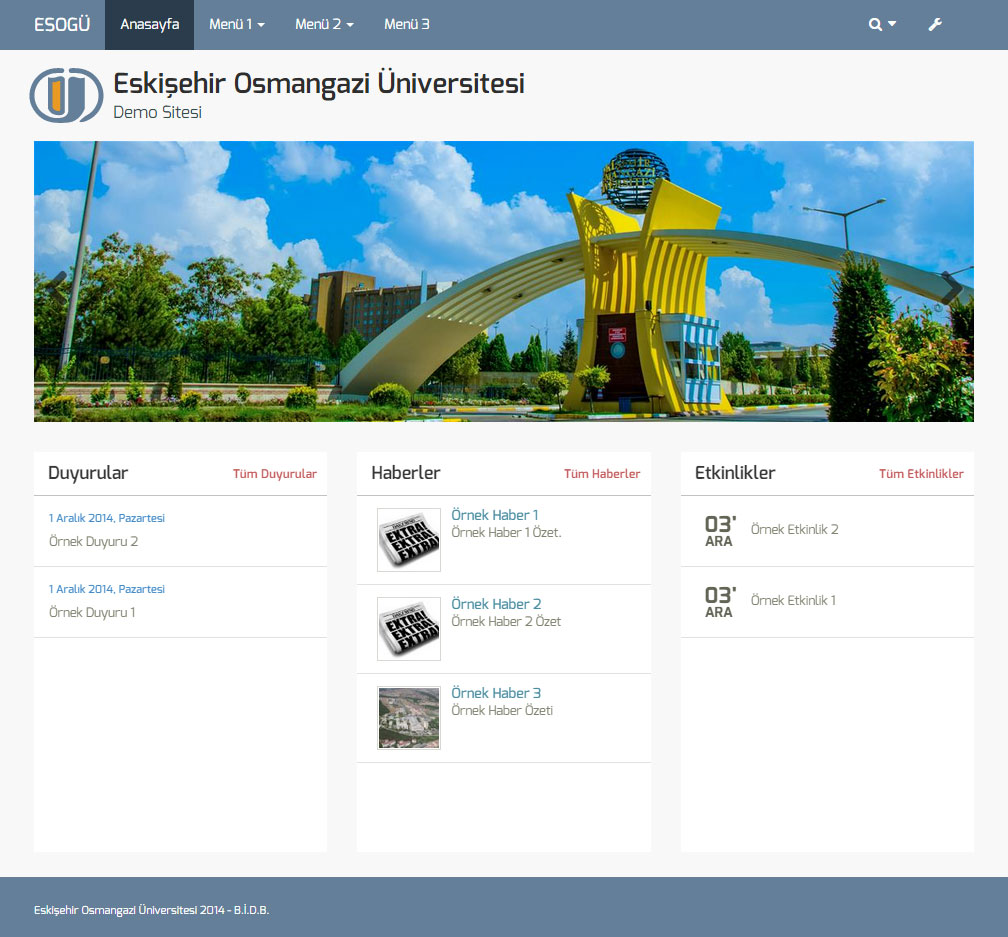
Sistem ile oluşturulan siteler, tasarım yapısı gereği responsive, yani değişik cihazlar ve çözünürlüklere uyum sağlayabilecek niteliktedir.
Örneğin site standart bir bilgisayar ekranında aşağıdaki gibi görünür:

Bir mobil cihazda ise aşağıdaki şekilde görünür:

Yönetim Paneli
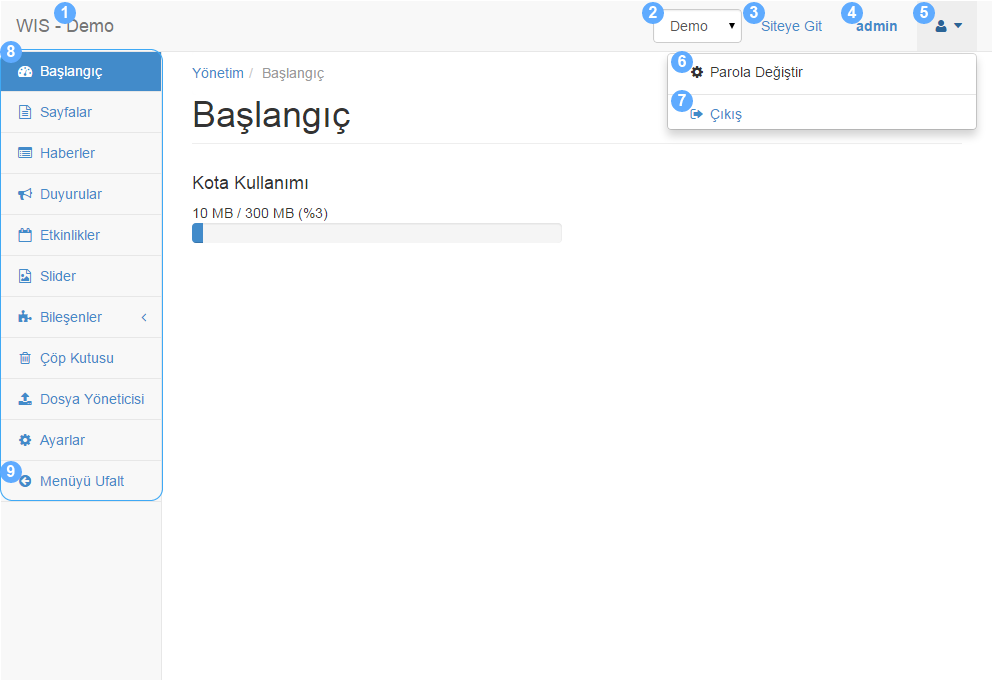
İçerik yönetimi yapabilmek için yönetim paneline login olduktan sonra karşınıza buna benzer bir ekran gelecektir.
Başlangıç sayfasında dosya kotanızın toplam miktarının ne kadarını kullandığınızı görebilirsiniz.

1- Şu anda içeriğini yönettiğiniz sitenin ismidir.
2- Şu anda sahip olduğunuz yetkiler ile yönetebileceğiniz tüm sitelerin bir listesidir. Burada farklı bir site seçerek onun yönetim paneline geçiş yapabilirsiniz.
3- Siteye git butonu ile sitenin ön yüzüne kolayca geçiş yapabilirsiniz.
4- Kullanıcı adınızı gösterir.
5- Kullanıcı işlemleri menüsünü açar.
6- Parola değiştir butonuna bastığınızda karşınıza gelen ekrandan parolanızı değiştirebilirsiniz.
7- Bu butona basarak yönetim panelinden çıkış yapabilirsiniz. Ortak kullanılan bilgisayarlardan içerik yönetimi yapıyorsanız (İnternet kafe, okul laboratuvarı gibi...) güvenlik için, işlemlerinizi tamamladıktan sonra bu şekilde çıkış yapmanız sizin yararınıza olacaktır.
8- Menü'de yetkiniz dahilinde yönetebileceğiniz içeriklerin bağlantıları bulunmaktadır. Bunlara tıklayarak ilgili içerik yönetim sayfalarına geçebiliriniz.
9- Eğer ufak bir monitörde çalışıyorsanız çalışma alanınızı genişletmek isteyebilirsiniz. Bu butona basarak menüyü çok daha ufak hale getirerek çalışabilirsiniz.
İçerik Listesi
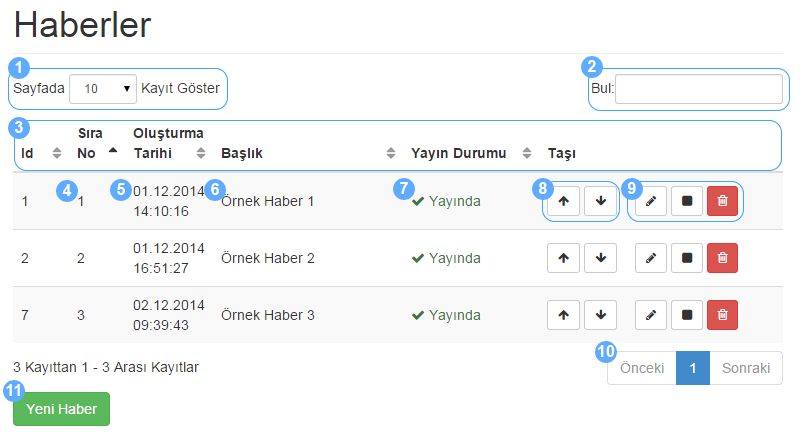
İçerik listesi görünümündeki birçok buton, istisnalar* haricinde tüm içerik türlerinde aynı şekilde çalışmaktadır. Örnek olarak haber listesi verilmiştir.

1- Sayfada tek seferde maksimum kaç adet içerik görüntüleneceğini belirtir.
2- İçeriklerin arasında arama yapmanızı sağlar. Örneğin bulmak istediğiniz içeriğin başlığını buraya yazarak içeriği ekrana getirebilirsiniz.
3- Tablo başlıkları içeriğin bölümlerini belirtir. Bunların herhangi birine tıklayarak o bölüme göre sıralama yapabilirsiniz.
4- Sıra numarası bulunan içerik tipleri anasayfada listelenirken bu sıraya göre küçükten büyüğe doğru ekrana getirilir.
5- İçeriğin oluşturulduğu tarihtir.
6- İçeriğin başlığıdır.
7- İçeriğin yayında olup olmadığını belirtir.
8- Bu butonlar sırasıyla yukarı taşı ve aşağı taşı butonlarıdır. İçeriğinizin sıra numarasını bu butonlar sayesinde, veya düzenleme moduna girerek değiştirebilirsiniz.
9- Bu butonlar sırasıyla içerik düzenle, içeriği yayınla/yayından kaldır ve sil butonlarıdır. Düzenle butonu ile varolan bir içeriği tekrar düzenleyebilirsiniz. Yayınla butonu ile içeriği yayınlayabilir veya yayından kaldırabilirsiniz. Sil butonu ile içeriği çöp kutusuna gönderebilirsiniz.
10- Burada bulunan butonlara ve sayılara tıklayarak diğer içerikleri görebilirsiniz. Sitenizdeki içerik sayısına göre buradaki sayılar çeşitlilik gösterecektir.
11- Bu buton ile ekranda bulunan içerik tipinden yeni bir içerik (bu örnekte yeni bir haber) oluşturabilirsiniz.
İçerik Düzenleyici Arayüzü

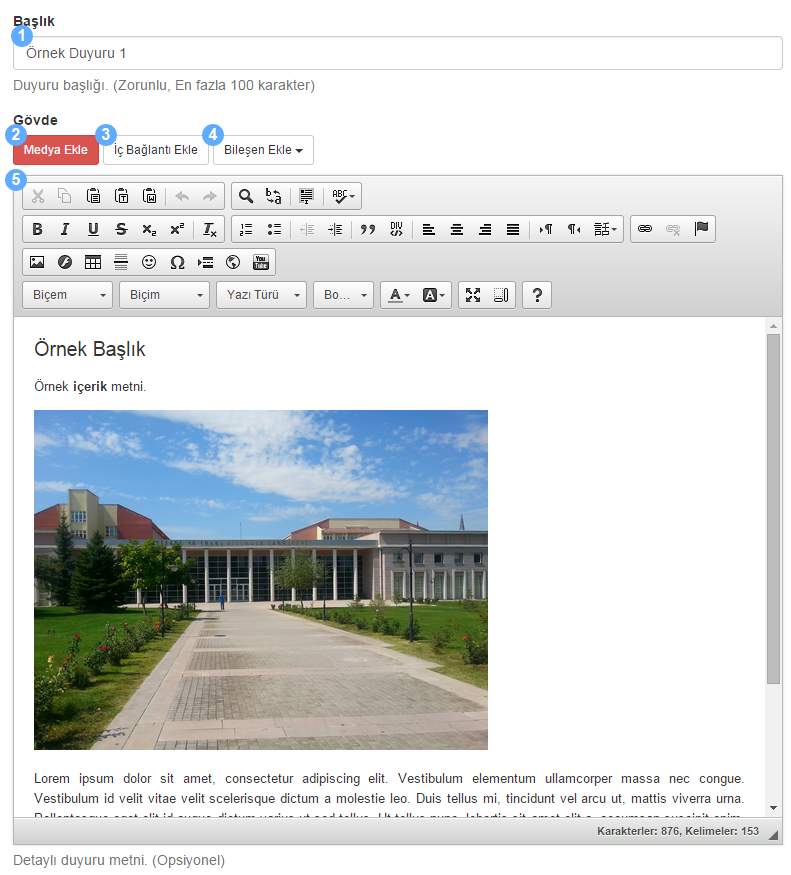
1- İçeriğin başlığıdır.
2- Medya ekle butonu, içeriğinize resim, doküman gibi dosyaları eklemenizi sağlar. Medya ekle butonuna basıldığında dosya yöneticisi ekrana gelir. Bu konu detaylı olarak Dosya Yöneticisi başlığında anlatılmaktadır.
3- Site içerisinde bulunan herhangi bir diğer içeriğe bağlantı (link) vermenizi sağlar.
4- İçeriğinize galeri, ek listesi, personel listesi gibi çeşitli bileşenleri eklemenizi sağlar.
5- İçerik metnidir. Site responsive tasarıma sahip olduğu için buradaki içeriğin kullanılan cihazın ekranına göre şekilleneceğini unutmayın.
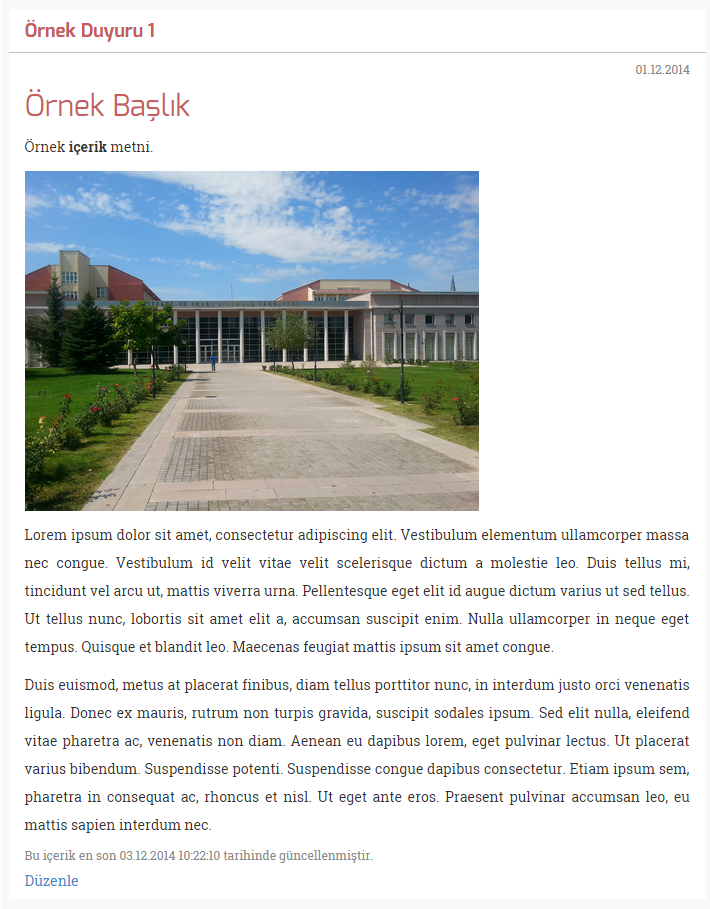
Yukarıdaki örnekte gördüğünüz içeriğin kaydedilmesi sonucu aşağıdaki gibi bir sayfa ortaya çıkar.

Sayfanın en altında gördüğünüz Düzenle bağlantısı, sizi bu sayfayı düzenleyebileceğiniz ekrana göüren bir kısayoldur. Bu bağlantı yanlızca o içerik için yetkili kişiler tarafından görüntülenir, yani ziyaretçileriniz bu bağlantıyı görmezler.
Kaydetme Butonları
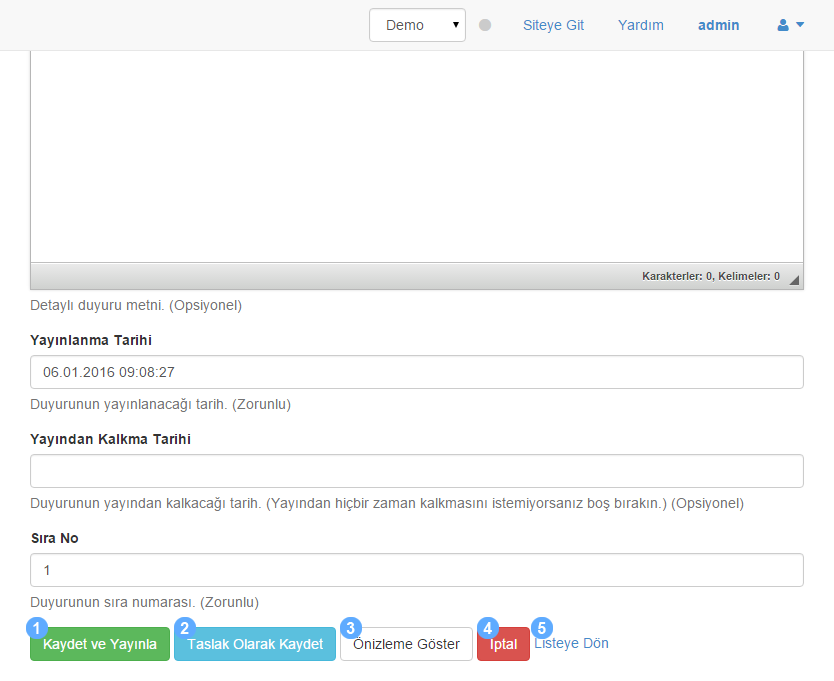
Yeni bir içerik oluştururken en altta şu butonları görürsünüz:

1- Kaydet ve Yayınla butonuna basarak içeriği anında yayına alabilirsiniz.
2- Taslak Olarak Kaydet butonuna basarak içeriğin kaydedilmesini fakat sitede görünmemesini sağlayabilirsiniz. Bu sayede içeriği daha sonra tekrar düzenleyip yayına alabilirsiniz.
3- Önizleme Göster butonuna basarak içeriği kaydetmeden önizlemesini görüntüleyebilirsiniz. Bu işlem bazı tarayıcılarda pop-up engelleyicilerini tetikleyebilir. Bu nedenle özelliği kullanabilmek için pop-up engelleyicisini kendi sitenizde oluşan pop-upları engellemeyecek şekilde ayarlamanız gerekebilir.
4, 5- İptal butonuna veya Listeye Dön bağlantısına tıklayarak içeriği oluşturmaktan/kaydetmekten vazgeçebilirsiniz. Pencereyi kapattığınızda veya internet tarayıcınızın geri butonuna bastığınızda da içerik herhangi bir şekilde kaydolmaz. Bu nedenle içeriği kaydedeceğinize eminseniz 1 ve 2 nolu maddelerde gösterilen butonlardan birine basmanız gerektiğini unutmayın.
Önemli Not: Bir içeriği hazırlarken yüklediğiniz tüm dosyalar sisteme kaydolur, yani içeriği kaydetmeden iptal dahi etseniz Dosya Yöneticisinde bu dosyaları görürsünüz.
Püf Noktaları
Herhangi bir içerik oluştururken veya düzenlerken, sitenin ebatının kullanıcının monitörüne ve kullandığı cihazın boyutuna göre değişebileceğini göz önünde bulundurun. Örneğin oluşturduğunuz sayfa sizin monitörünüzün çözünürlüğünde tam istediğiniz gibi görünüyor olabilir, ancak bir akıllı telefon ekranında çok farklı görünecektir. Sayfanın bir akıllı telefonda veya daha küçük bir monitörde nasıl görüneceği hakkında fikir sahibi olmak için web tarayıcınızın penceresini çerçeveden tutarak yavaş yavaş küçültebilirsiniz. Belli bir boyuttan sonra zaten sayfa farklı bir kırılıma geçecek, belli sütunlar (örneğin sağdaki menü) mobil görünüme uygun hale gelmek için alt satırlara inecektir. Bu responsive tasarımın bir sonucudur, yani web siteniz otomatikman farklı boyutlardaki cihazlara uyum sağlamaktadır. Bu nedenle içerik oluştururken veya düzenlerken mümkün olduğunca esnek bir tasarım oluşturmaya çalışırsanız farklı boyutlardaki cihazlara daha uyumlu bir tasarım ortaya çıkacaktır.